Hereinafter you will find few tips to embed the iFrame into your own website. It is very easy to embed the edoobox booking tool into your own environment. In order to do that, we generate the respective code and links in the Preview-Share dialogue box.
New: With immediate effect, the URL to the iFrame reads app1.edoobox.com (and no longer www.edoobox.com). The attribute /iframe/ is not applicable to the new URL.
iFrame per category/offer
If you wish to display each of your categories in an individual iFrame or a single offer, copy the iFrame code from the Preview-Share dialogue box:
How-to:
- Select a category or offer
- Right-click the category or offer
- Select Preview – Share
- Click the button Integrate
- Copy the newly generated code and embed into your website
iFrame for all offers
If you want to generate an iFrame which will contain all your offers in edoobox, select your main account name on top level of the left-hand navigation and follow previously mentioned steps 2 to 5.
Have a look at your demo-websites where we show how to embed an iFrame.
Link: (Demo website)
Such generated iFrame code will look something like this:
<iframe src=”https://app1.edoobox.com/de/MSW/?edref=mailing14&edtag=Indoor” name=”edooboxFrame_mailing14″ id=”edoobox_mailing14″ style=”border:none; width:100%; height:600px;” frameborder=”0″ seamless data-scrolltop><a href=”https://app1.edoobox.com/de/MSW/?edref=mailing14&edtag=Indoor”>Übersicht anzeigen</a></iframe><script type=”text/javascript” src=”https://app1.edoobox.com/js/edoobox.iframe.embedded.v2.2.js”></script>
iFrame language
The registration form is shown according to the language settings of the participant’s browser unless you specified edoobox to be displayed in one of the following available languages: German (de), French (fr), English (en), Czech (cs) or Chinese (cn). In case your design manager settings allow for it, a participant can select their language via the menu bar on the top of the page.
If you want your iFrame to be displayed one language permanently irrespective of individual user settings, e.g. English, select that language from the detail window when gathering an iFrame code:
Label:
You can add labels to each of your iFrame codes to retrace where a booking was made on your website.
Tag filter:
Each offer can be amended with tags. You can customize the display your content according to the tags you set. E.g. tag your offers with “Outdoor” and display all of them irrespective of category etc. in one iFrame (see Tagging.pdf for detailed information).
Language:
Set mandatory iFrame display language.
GTM:
Set if you want to use Google tag manager in this iFrame.
Change language settings directly within the iFrame code
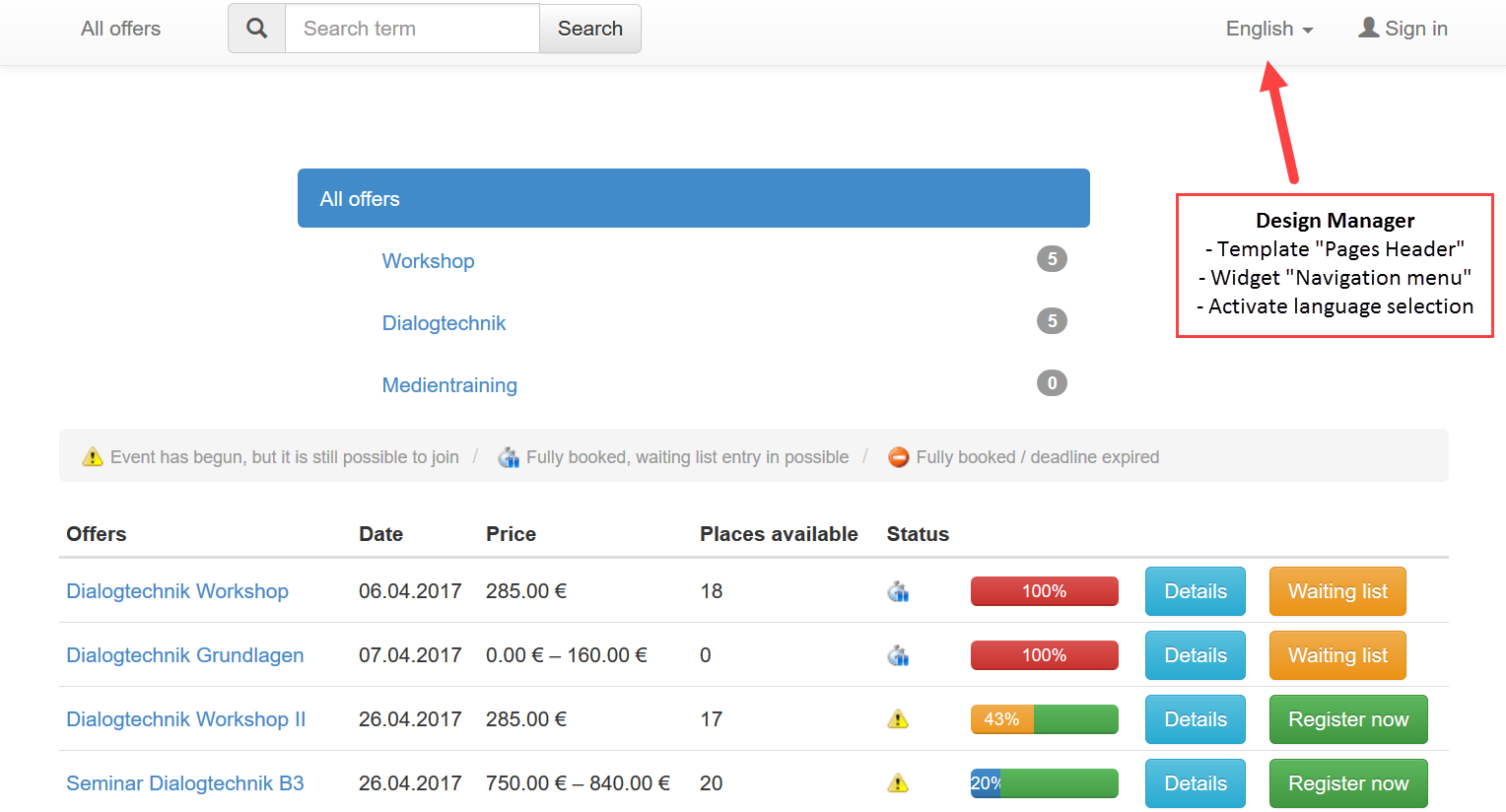
If you want to enable your participants to select a different language, choose the template for “Header” in design manager and check the box for “Language selection”.
Add URL to an iFrame
Paste your website’s URL in to the respective field under iFrame menu. This has a lot of advantages, edoobox will know the positioning of your iFrame hence display your overview table directly on your website and you can point links more precisely to a target location.
Links on your website
If you store your website URL in the iFrame tab, you can generate link addresses for your content through the button Link.
You can display this dialogue box with a right-click on any entry in the left-hand navigation and selecting Preview – Share from the context menu.
The link next to “Your Website” is mainly for links to categories. Copy the link and paste it into your website.
If you store your URL under the iFrame tab (see above), clicking on the Link button will generate an iFrame code for your further handling (given that this is supported by your browser and you embedded the JavaScript code generated by edoobox). Assure a correct embedding using the iFrame code from the Integrate button and paste it into the respective setting area of your website.
For further details please see our designated manuals for embedding of iFrames in websites using Joomla, WordPress and Typo3.
Glossary
seamless (Link in German only)
CSS attributes are directly integrated into the iFrame and links behave correctly such as open in a next higher-level window. Additionally, with this attribute the iFrame adjust to height measurement of the content. Lines and scrolling bars are not displayed by default. As with all of the newest latest web achievements there are a couple of things to consider as follows:
- Only supporting https:// but not file://
- None of the currently known browsers provide support for seamless
- Currently only Google Chrome Canary (version 22 and higher) supports the attribute
- Implementation of any other browser can be considered high-level / surface
It requires a few tricks to make use of the seamless attribute already. Hereinafter we will provide you with a JavaScript code which you can use on your main page as well as within the iFrame itself:
<script type=”text/javascript” src=”https://app1.edoobox.com/js/edoobox.iframe.embedded.v2.2.js”></script>
data-mobile
On your smartphone, content will be displayed via button showing your customized text instead of the iFrame, clicking the button will forward to your standard offer view.
Spelling: data-mobile=“Your text“ > ß There MUST be a space between last letter of “your text” and the “>” symbol